How to Upload an Html File With Photos
Introduction
The ability to upload files is a key requirement for many web and mobile applications. From uploading your photo on social media to post your resume on a chore portal website, file upload is everywhere.
As a spider web developer, we must know that HTML provides the support of native file upload with a flake of help from JavaScript. With HTML5 the File API is added to the DOM. Using that, we can read the FileList and the File Object within it. This solves multiple utilise-cases with files, i.due east, load them locally or send over the network to a server for processing, etc.
In this article, we will discuss 10 such usages of HTML file upload support. Hope you find it useful.
TL;DR
At any point in time, if you want to play with these file upload features, yous tin find it from here,
- HTML File Upload Demo: https://html-file-upload.netlify.app/
The source code of the demo is in my Github repo. ✋ Feel free to follow as I proceed the code updated with examples. Please give a ⭐ if you find it useful.
- Source Code Repo: https://github.com/atapas/html-file-upload
1. Simple file upload
We can specify the input blazon equally file to use the file uploader functionality in a web application.
<input type="file" id="file-uploader"> An input file type enables users with a button to upload one or more files. By default, it allows uploading a single file using the operating system's native file browser.
On successful upload, the File API makes information technology possible to read the File object using uncomplicated JavaScript code. To read the File object, nosotros demand to listen to the change consequence of the file uploader.
Starting time, get the file uploader instance by id,
const fileUploader = document.getElementById('file-uploader'); And then add together a modify event listener to read the file object when the upload completes. We become the uploaded file data from the outcome.target.files belongings.
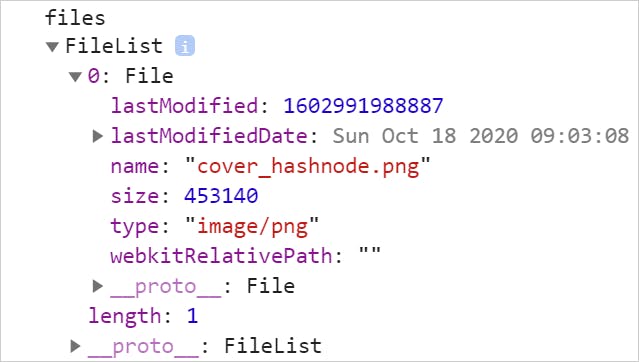
fileUploader.addEventListener('change', (event) => { const files = event.target.files; console.log('files', files); }); Notice the output in the browser console. Note the FileList array with the File object having all the metadata data about the uploaded file.

Hither is the CodePen for y'all with the same example to explore farther
2. Multiple file uploads
We can upload multiple files at a time. To do that, nosotros just need to add an aspect chosen, multiple to the input file tag.
<input type="file" id="file-uploader" multiple /> Now, the file browser will allow you to upload i or more files to upload. Just like the previous example, you can add a change event handler to capture the information nearly the files uploaded. Accept y'all noticed, the FileList is an array? Right, for multiple file uploads the array volition have data equally,

Here is the CodePen link to explore multiple file uploads.
Whenever we upload a file, the File object has the metadata data like file name, size, last update fourth dimension, type, etc. This information can exist useful for further validations, controlling.
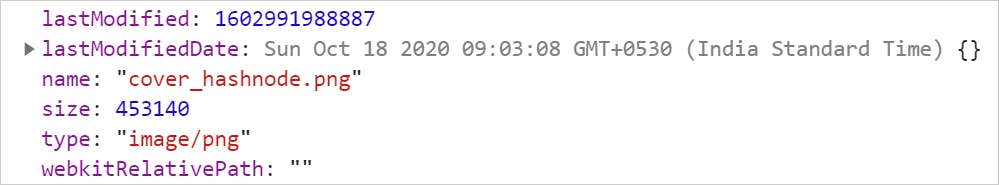
// Become the file uploader by id const fileUploader = document.getElementById('file-uploader'); // Listen to the change event and read metadata fileUploader.addEventListener('change', (event) => { // Go the FileList assortment const files = event.target.files; // Loop through the files and become metadata for (const file of files) { const proper name = file.name; const type = file.blazon ? file.type: 'NA'; const size = file.size; const lastModified = file.lastModified; console.log({ file, proper noun, type, size, lastModified }); } }); Here is the output for single file upload,

Use this CodePen to explore further,
4. Know about file accept property
We can use the accept aspect to limit the type of files to upload. You may want to bear witness only the allowed types of images to browse from when a user is uploading a profile film.
<input blazon="file" id="file-uploader" accept=".jpg, .png" multiple> In the code above, the file browser volition let only the files with the extension jpg and png.
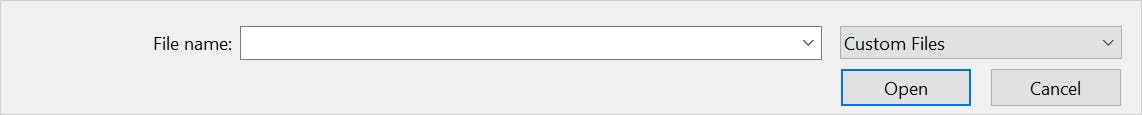
Note, in this example, the file browser automatically sets the file selection type as custom instead of all. All the same, you can always change it dorsum to all files, if required.

Utilize this CodePen to explore the accept attribute,
five. Manage file content
You may want to show the file content after a successful upload of it. For profile pictures, information technology will be disruptive if we do not testify the uploaded picture to the user immediately after upload.
Nosotros tin can use the FileReader object to convert the file to a binary cord. Then add a load consequence listener to get the binary string on successful file upload.
// Get the case of the FileReader const reader = new FileReader(); fileUploader.addEventListener('change', (event) => { const files = event.target.files; const file = files[0]; // Become the file object later upload and read the // information equally URL binary string reader.readAsDataURL(file); // Once loaded, do something with the string reader.addEventListener('load', (upshot) => { // Here we are creating an paradigm tag and adding // an image to information technology. const img = document.createElement('img'); imageGrid.appendChild(img); img.src = event.target.result; img.alt = file.name; }); }); Try selecting an image file in the CodePen beneath and see it renders.
6. Validate file size
As we have seen, we can read the size metadata of a file, nosotros can actually use information technology for a file size validation. You lot may permit users to upload an image file upwardly to 1MB. Let united states see how to reach that.
// Listener for file upload change effect fileUploader.addEventListener('alter', (issue) => { // Read the file size const file = outcome.target.files[0]; const size = file.size; let msg = ''; // Check if the file size is bigger than 1MB and ready a bulletin. if (size > 1024 * 1024) { msg = `<bridge manner="color:crimson;">The allowed file size is 1MB. The file yous are trying to upload is of ${returnFileSize(size)}</span>`; } else { msg = `<span mode="colour:green;"> A ${returnFileSize(size)} file has been uploaded successfully. </span>`; } // Evidence the message to the user feedback.innerHTML = msg; }); Endeavour uploading a file of dissimilar sizes to see how the validation works,
7. Show file upload progress
The better usability is to allow your users know most a file upload progress. We are now aware of the FileReader and the event to read and load the file.
const reader = new FileReader(); The FileReader has another outcome called, progress to know how much has been loaded. We tin can utilise HTML5'south progress tag to create a progress bar with this information.
reader.addEventListener('progress', (event) => { if (event.loaded && event.full) { // Calculate the percentage completed const percentage = (event.loaded / result.total) * 100; // Set the value to the progress component progress.value = percentage; } }); How about you try uploading a bigger file and come across the progress bar working in the CodePen below? Give it a endeavour.
8. How about directory upload?
Tin we upload an unabridged directory? Well, it is possible just with some limitations. There is a non-standard attribute(at least, while writing this commodity) called, webkitdirectory that allows us to upload an unabridged directory.
Though originally implemented only for WebKit-based browsers, webkitdirectory is also usable in Microsoft Edge as well as Firefox 50 and later. Notwithstanding, fifty-fifty though it has relatively broad support, it is still non standard and should not be used unless y'all accept no alternative.
You can specify this attribute as,
<input type="file" id="file-uploader" webkitdirectory /> This volition allow yous to select a binder(aka, directory),

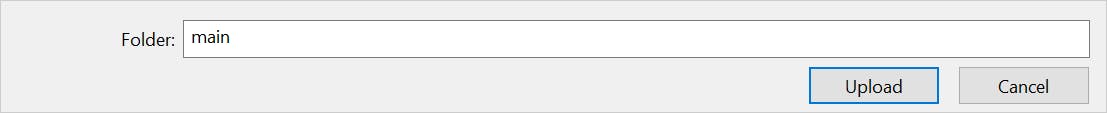
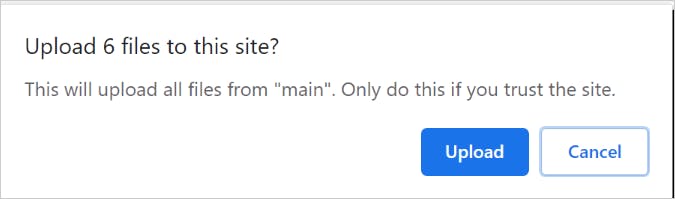
User has to provide a confirmation to upload a directory,

Once the user clicks the Upload push, the uploading takes place. One important point to note hither. The FileList array volition accept information about all the files in the uploaded directory every bit a flat structure. Only the key is, for each of the File objects, the webkitRelativePath aspect will take the directory path.
For example, let us consider a master directory and other folders and files under it,

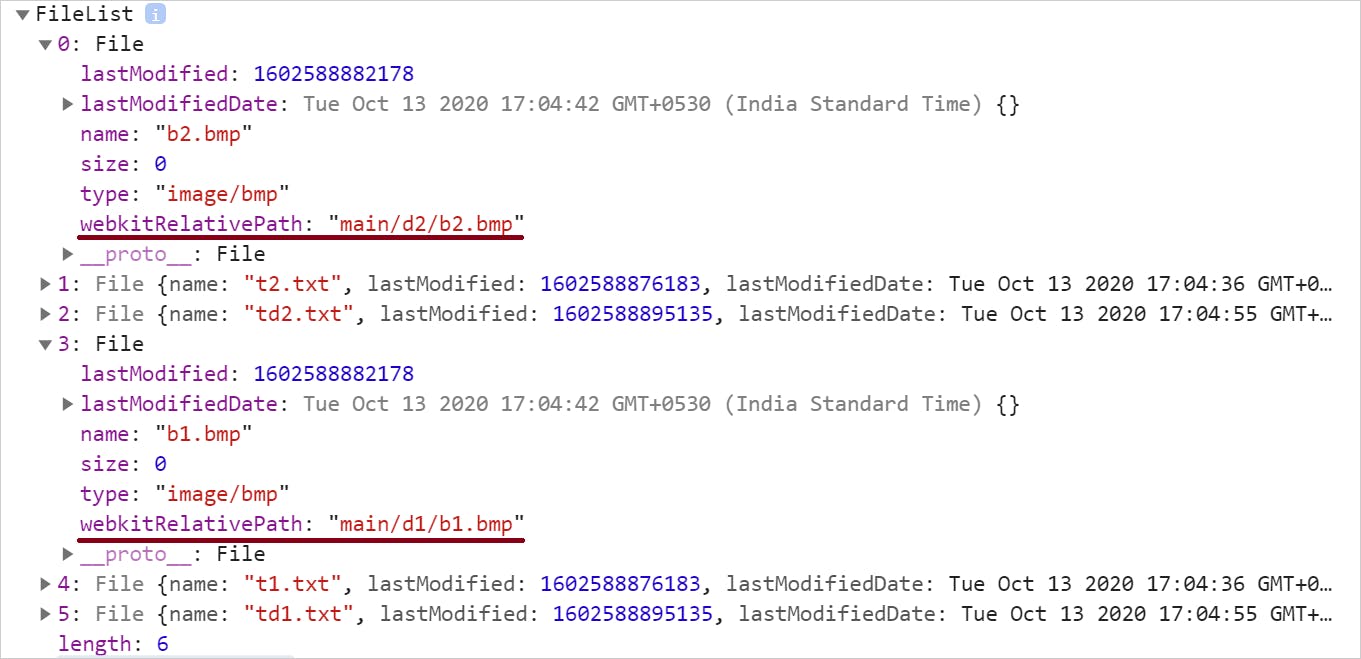
Now the File objects volition have the webkitRelativePath populated as,

Y'all can use information technology to return the folder and files in any UI construction of your choice. Use this CodePen to explore further.
ix. Allow'south drag, drop and upload
Not supporting a drag-and-drib for file upload is kinda old way, isn't it? Allow us see how to achieve that with a few simple steps.
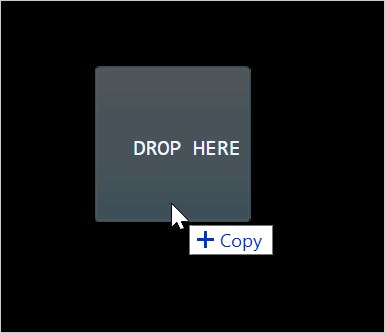
Get-go, create a drop zone and optionally a section to show the uploaded file content. Nosotros will utilise an image equally a file to drag and drop here.
<div id="container"> <h1>Drag & Drop an Image</h1> <div id="drib-zone"> DROP HERE </div> <div id="content"> Your image to appear hither.. </div> </div> Get the dropzone and the content areas by their respective ids.
const dropZone = document.getElementById('drib-zone'); const content = document.getElementById('content'); Add a dragover event handler to show the effect of something going to exist copied,
dropZone.addEventListener('dragover', event => { event.stopPropagation(); upshot.preventDefault(); event.dataTransfer.dropEffect = 'copy'; }); 
Next, define what we desire to do when the epitome is dropped. We will demand a drop event listener to handle that.
dropZone.addEventListener('drop', consequence => { // Get the files const files = event.dataTransfer.files; // At present we can do everything possible to bear witness the // file content in an HTML element like, DIV }); Endeavor to elevate and driblet an image file in the CodePen example below and see how it works. Practice non forget to encounter the lawmaking to render the dropped image as well.
x. Handle files with objectURLs
There is a special method chosen, URL.createObjectURL() to create an unique URL from the file. You can also release it by using URL.revokeObjectURL() method.
The DOM
URL.createObjectURL()andURL.revokeObjectURL()methods let y'all create uncomplicated URL strings that can be used to reference any data that can exist referred to using a DOM File object, including local files on the user's reckoner.
A unproblematic usage of the object URL is,
img.src = URL.createObjectURL(file); Use this CodePen to explore the object URL farther. Hint: Compare this approach with the approach mentioned in #v previously.
Decision
I truly believe this,
Many times a native HTML feature may be plenty for the states to bargain with the utilize-cases in hands. I found, file upload is one such that provides many absurd options by default.
Let me know if this article was useful to you lot past commenting below. You may besides like,
- 10 useful HTML5 features, you may not be using
- I fabricated a photograph gallery with CSS animation. Hither'southward what I learned.
- 10 lesser-known Web APIs you may want to use
If it was useful to you, delight Like/Share and so that, it reaches others also. Delight hit the Subscribe push at the top of the page to get an email notification on my latest posts.
You can @ me on Twitter (@tapasadhikary) with comments, or feel gratuitous to follow me.
Source: https://blog.greenroots.info/10-useful-html-file-upload-tips-for-web-developers
0 Response to "How to Upload an Html File With Photos"
Postar um comentário